Obsidian Auto Embed
An open source Obsidian plugin to help users embed links cleanly and automatically instead of using iframes. Has 4,000+ downloads.
Date: 24 March 2024 - Ongoing
Background
I started using Obsidian and wanted to embed various websites into it. Since I couldn’t find any plugins that does it, I made my own and published it. Currently, it has over a thousand downloads.
The rest of this is the same as the GitHub page. It shows what features are in the plugin and how to use it.
If you are curious on my process on building it, you can view the development process.
Description
Obsidian plugin to help embed links automatically instead of using iframes
Getting Started
Assuming you have Obsidian downloaded, Download the plugin: https://obsidian.md/plugins?id=auto-embed
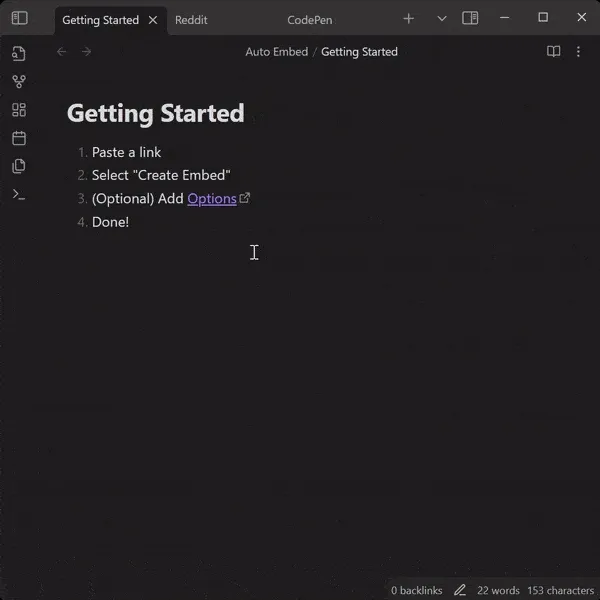
Embedding links
- Paste a link
- Select “Create Embed”
- (Optional) Add Options
- Done! Wait for the embed to load

Uses the same syntax as Obsidian - Embed Web pages. Syntax: 
Features
Auto embeds websites like: Imgur, CodePen, Steam. Full list of supported websites
Supported websites:
For a list with examples of how the websites look like Supported Websites List
Custom Options
How to add options:
- In between the square brackets -
 - If you aren’t sure which options are available, refer to the table below
All options:
| Option | Description | Example Markdown |
|---|---|---|
| noembed | Disables embedding for this link. If possible, try using [](link) instead. Same syntax, just without ’!’ |  |
w:value / width:value | Sets embed’s width |  |
h:value / height:value | Sets embed’s height |  |
Uses CSS Units where applicable.
Custom styles
TODO: Add a table that lists all the CSS classes users can override.
How the plugin works
A brief overview with some steps on how the plugin works. Not required to use the plugin, just for those who are curious. Certain steps vary depending on whether you’re in Reading View or Live Preview. However, the plugin doesn’t have any impact when you’re in source mode.
- Search where in the document the syntax is found.
- In Reading View:
Searches for the
<img>tag that’s generated by Obsidian when you use this format: - In Live Preview:
Searches for
and gets the options and URL from it.
- In Reading View:
Searches for the
- Get the URL from it, and convert it to the embed equivalent. Usually adds
/embed/somewhere in the url. Results in the same website but focused only on the content. No headers, footer, etc - Replace those tags with
<iframe>and apply options (width, height, dark mode, etc) - Some websites like Twitter, Reddit or Imgur, will send a resize message. The plugin uses the info to resize the embed.
Roadmap
- Add support for other websites (If you want other websites, create an issue or message me)
- Google Maps
- Google Docs
- Google Calendar
- Notion
- Other websites. Iframely has a list of websites that can be embedded.
- Add tests
- Updated README.md
- Improve readability. Open to suggestions, especially if something isn’t clear.
- Add images/gifs to show examples
- Add installation instructions
Current Limitations & Known Bugs
General
- Live Preview: It’s still experimental which means it might have bugs.
- Mobile: Not tested yet
Website specific
- Reddit: Incorrect resizing of Reddit embeds when multiple Reddit embeds appear in the same view.
- Space out Reddit embeds such that there aren’t multiple embeds in your view
- Manually set the height by using options:

- Spotify: Only able to play 30 seconds of a song. Spotify only allows when the user is logged in to the browser, which isn’t possible in Obsidian.
- Twitter & YouTube: Since Obsidian supports it, I won’t interfere with it. However, it means options isn’t supported. I might be able to replace Obsidian’s embeds with mine, but options will only work in Live Preview, but not Reading Mode. This makes an inconsistent user experience but if you want this feature, contact me / create a pull request.
- Twitter / X: Obsidian supports https://twitter.com but not https://x.com. This plugin just helps to embed X. If you replace Twitter with x, or vice versa, it’ll lead to the same tweet/post. Usually when copying from the mobile app, it’s X. When copying from the web, it’s Twitter.
Please send any issues you found!
Frequently asked questions
The embed isn’t appearing
- Have you enabled the plugin?
- Are you following this syntax?

For example: - If it still doesn’t work, try contacting me or create an issue.
Contact Me
I’ve just started Obsidian and this is my first plugin.
If you have any questions, feature requests or issues feel free to create an issue or contact me!
Email - gnoxnahte@gmail.com
Discord DM - https://discordapp.com/users/222261096738717696
If this plugin helped you and want to support its development, consider supporting me at Ko-fi
Credits
Inspired by Sam Warnick’s Simple Embed. Changed a lot of things from it though.