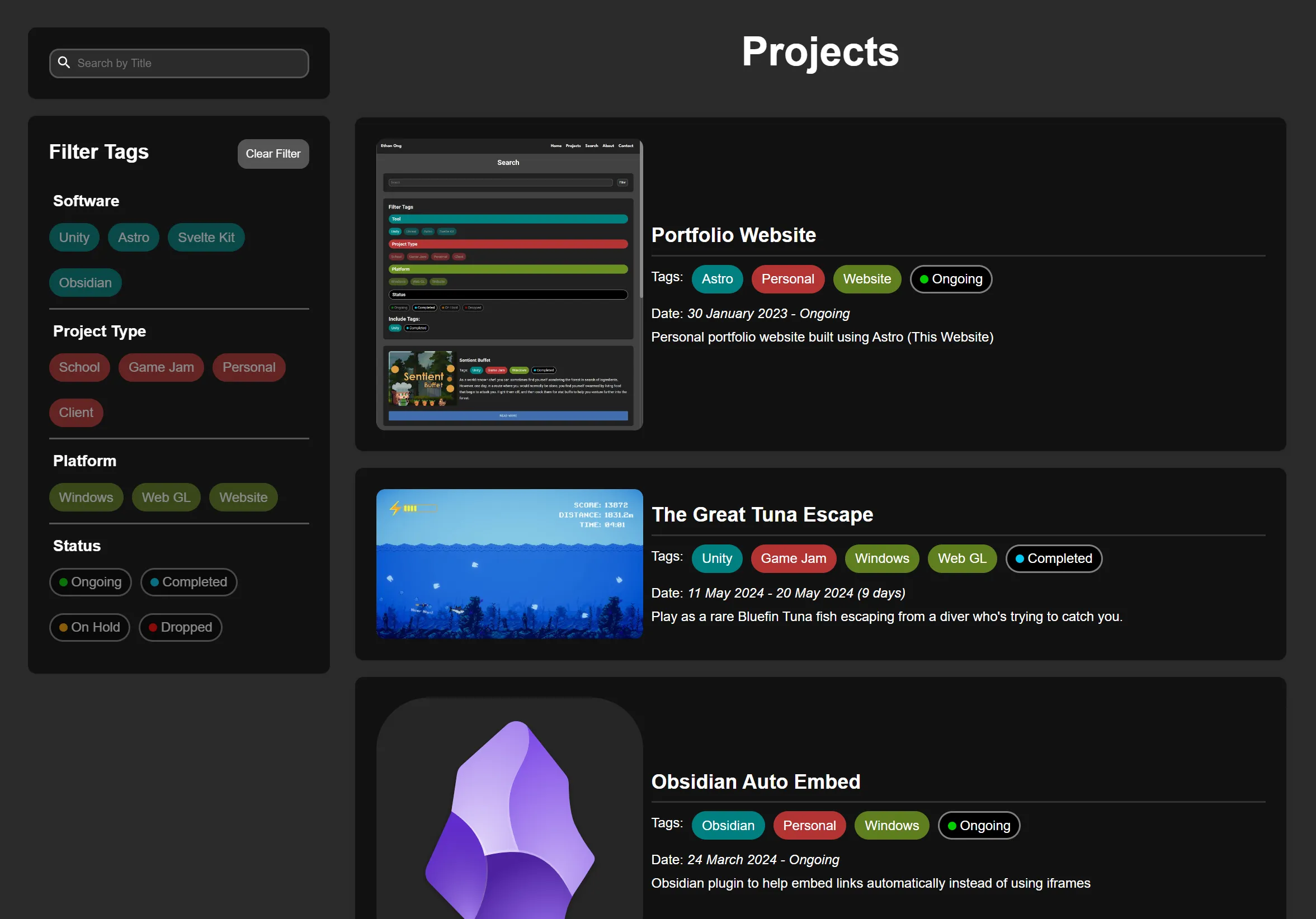
Old Portfolio Website
Old portfolio website built using Astro (My first website)
Date: 30 January 2023 - 30 May 2024 (1 year, 4 months)
Introduction
This is a basic portfolio website made for fun and experimenting. It’s my first website that I built from scratch and publishing to the web so please give me any feedback that you have.
I’m also slowly rebuilding the website - https://gnoxnahte.dev. The main reasons are because since this is my first serious websites, some code isn’t easily maintainable to add new features and fix bugs. I also don’t really the bland colors and would like to change the styles. Hoping to separate “web dev” and “game dev” too.
Why I chose to build a website from scratch
- Learn HTML, CSS, JavaScript / TypeScript
- More flexibility and control
- Search functionality, making it easier for potential clients / employers to find projects related to the work they are doing
- Better performance (Especially when compared to website builders)
- My previous website for reference (Using Wix)
Why I chose Astro
- Easy to start, for a beginner in web development
- Has great markdown features, making it easy to create new project pages and update the site. Like a blog
- Fast and responsive with its islands architecture and server-side rendering
- Pre-renders most of the JavaScript on the server, making it easy to build and fast when clients view it.
- Free
- Open source
- Active community
- Frequent updates
- If you want to read more about it: Astro Docs: Why Astro
Things to improve
- UI & UX
- I’m mainly a programmer with very less knowledge on website UI design.
- Please give feedback on how to improve the website. It would be much appreciated.
- Some general UI & UX improvements todo:
- Colors - Using some general dark mode colors for now, could definitely be improved and give the website more life. Also can make the website clearer.
- Accessibility - Labeling buttons, link / anchor tags, etc for accessibility.
- Readability - Some parts are lengthy, hard to read. I’ve tried to my best to divide it into short bullet points but it can definitely be improved further.
- SEO
- Adding tags for sharing on different social media websites.
- Performance
- Though Astro is very fast, there are still things that can can be improved
Tools Used:
- Framework: Astro
- Hosting: GitHub Pages
- IDE: VS Code
Icons / Images Used:
If you have any feedback for the website, please contact me.
Thanks for reading the full blog! Or just skipping it to end. Well anyway here’s a fun fact, you can see the progress of the projects page in the thumbnail “Portfolio Project”.